Frequently Asked Questions
-
Wie exportiere ich manuell die Top 50 Produkte je Kategorie?
Sie können über den Menüpunkt: Produktkategorien-Mein Link die 50 beliebtesten Produkte aus dieser Produktkategorie manuell exportieren. In den folgenden Schritten wird erklärt, wie Sie dies einrichten müssen und bedienen.
1. Sie benötigen Ihre persönlichen API-Zugangsdaten. Wie Sie diese erhalten finden Sie unter folgendem Link. Kopieren Sie sich die Daten.
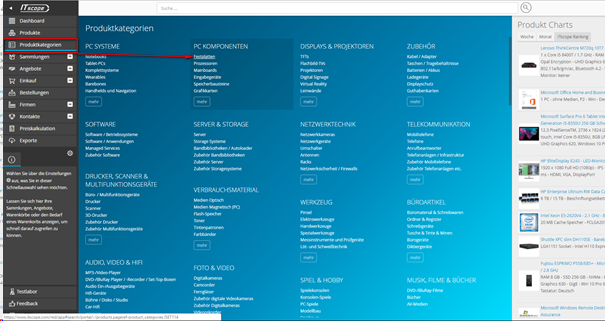
2. Öffnen Sie in ITscope den Menüpunkt Produktkategorien und wählen die gewünschte Produktkategorie aus.

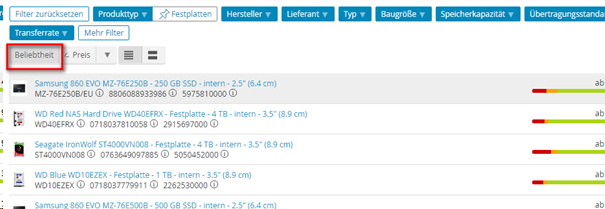
3. Sortieren Sie nun das Suchergebnis nach „Beliebtheit“

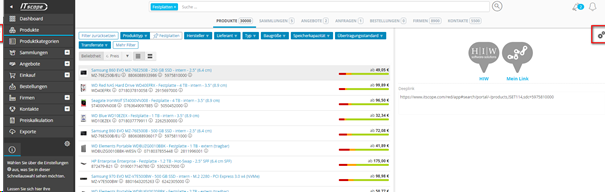
4. Klicken Sie im rechten Fensterbereich auf die Zahnräder

5. Unter „Mein Link“ können Sie nun einen Link erstellen, welcher Ihnen eine CSV generiert mit dem Sie das Suchergebnis exportieren können. Der Link hierzu lautet wie folgt:
https://[API-User]:[API-Passwort]@api.itscope.com/2.1/products/search/<searchterm>/standard.csv?page=1
Tragen Sie für [API-USER] und [API-Passwort] Ihre entsprechenden Daten ein.
Sie können auch eine Bezeichnung für die Kacheln selbst definierenMit dem Befehl page=1 liefert Ihnen die API die ersten 50 Produkte der Kategorie. Mit page=2 die nächsten 50 Produkte usw.
6. Ein Klick auf Fertig speichert Ihnen die Einstellung ab.
7. Über die Kachel „Mein Link“ wird nun eine ZIP Datei erstellt und in dieser finden Sie unter product.csv die 50 Top Produkte aus dieser Kategorie
-
Wie teile ich einen ITscope-Export sinnvoll auf mehrere Exporte auf?
Bei der Zusammenstellung von großen Exporten macht es Sinn, diese in mehrere kleinere Exporte zu unterteilen.
Was sollte bei der Durchführung beachtet werden?
Beim Zusammenstellen eines „größeren“ ITscope-Export empfehlen wir eine Unterteilung in mehreren Exporten.
Es gilt jedoch ein Vertragsabhängiges Limit pro Export für alle Kombinationen aus Datenformat und Ausgabeformat.
Siehe auch folgenden Beitrag dazu: https://support.itscope.com/hc/de/articles/206289689
Beim Anlegen eines Exports sollte eine sinnvolle Unterteilung nicht auf Lieferanten Ebene sondern auf Produktauswahl Ebene erfolgen.
Zum Beispiel empfiehlt sich eine Unterteilung in:
- Ein Export mit X Lieferanten für „Drucker“ und einen separaten (mit gleichen Lieferanten) für „Zubehör Drucker“
- Ein Export mit X Lieferanten für „Mobiltelefone“ und einen separaten (mit gleichen Lieferanten) für „Zubehör Mobiltelefone“
- Ein Export mit X Lieferanten für „Notebook“ und „Tablet“ und einen separaten (mit gleichen Lieferanten) für „Zubehör Notebook“
Eine Aufsplittung nach Lieferanten empfehlen wir Ihnen grundsätzlich nicht da ein Produkt, der in einer Produktauswahl von einem Export mit X Lieferant, dann auch entsprechend im anderen Export mit „Y“ Lieferant vorkommen kann (somit doppelt/mehrfach)
Zum Beispiel:
- Ein Export mit „X“ Lieferant für „Drucker“ und einen anderen Export mit „Y“ Liefrant für „Drucker“.
–> Hier kann natürlich vorkommen dass ein Produkt in beiden Export enthalten ist da „X“ Lieferant und „Y“ Lieferant diesen anbieten.
- Ein Export mit X Lieferanten für „Drucker“ und einen separaten (mit gleichen Lieferanten) für „Zubehör Drucker“
-
Warum gibt es auf ITscope.com Bilder zu einem Produkt, aber es sind dazu keine Bildlinks im Export oder der API vorhanden?
Ich sehen bei diesem Produkt z.B. https://www.itscope.com/red/app#products/page/3587615000/- Bilder auf der Plattform, aber sobald ich dieses Produkt im Export habe, oder über die API Abrufe sind keine Bildlinks bei dem Produkt vorhanden.
Hier handelt es sich um ein Produkt, dessen Hersteller die Anzeige der Bilder nicht für den Export bzw API freigeben hat.
Bitte lesen Sie dazu den Beitrag zum Thema Produktbilder und zum Thema Nutzungsrecht der Produktbilder.
Die Exportsperre kann für die meisten Hersteller bei ITscope nach Vorlegung einer Nutzungserlaubnis freigeschaltet werden, z.B. Samsung oder Philipps. Diese Nutzungserlaubnis können Sie uns per Email an support@itscope.com zusenden und wir schalten Ihnen die Herstellerbilder frei.
-
Wo finden Sie Ihren individuellen API key?
Sie würden gerne die API nutzen oder einen Export per API abrufen. Dafür benötigen Sie einen API Key. Wo können Sie diesen finden?
eder Kunde hat einen eigenen ITscope API Key.
Diesen kann jeder ITscope Nutzer auf seiner Profilseite einsehen und auch neu generieren.
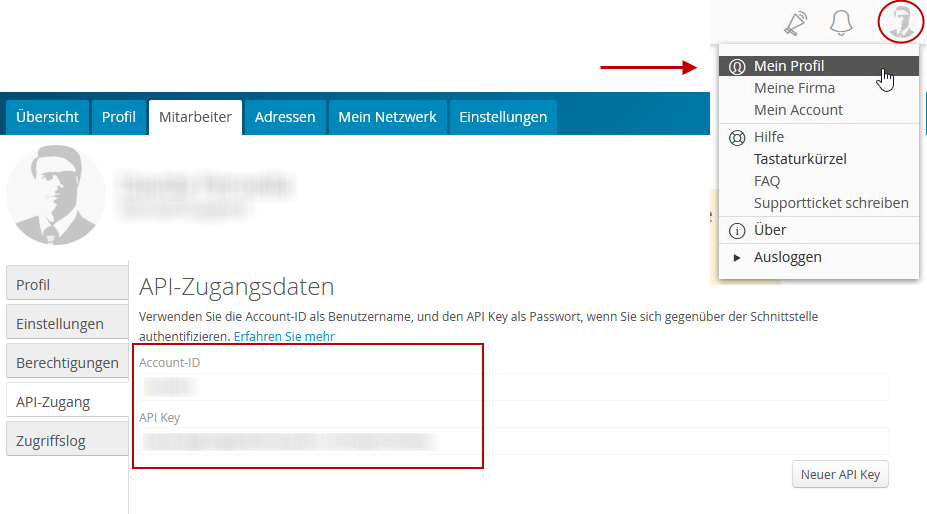
Begeben Sie sich hierzu zu ihrem Mitarbeiterprofil in dem Sie oben rechts mit der Maus über ihr Mitarbeiter Foto klicken und dann auf die Option „Mein Profil“ (siehe Screenshot unten).
In ihrem Mitarbeiterprofil haben Sie nun, unter dem Tabreiter „API-Zugang„, ihre API Zugansgdaten.

In folgendem Hilfe Eintrag finden Sie weitere Informationen zum Mitarbeiterprofil
-
Wie ändere ich mein ITscope Login Passwort?
Um ein neues Login-Passwort zu vergeben gibt es 2 Möglichkeiten:
- Möglichkeit „Passwort vergessen„:
Falls Sie das Passwort vergessen haben navigieren Sie dazu zunächst auf https://www.itscope.com.
Klicken Sie nun oben rechts auf „Login“ und klicken dann auf die Option „Passwort vergessen?„.
Sie werden nun nach Ihrer Anmelde E-Mail gefragt.
Sobald Sie Ihre Anmelde E-Mail Adresse eingetragen haben, erhalten Sie per Mail die Anweisungen zur Rücksetzung Ihrer Zugangsdaten. - Passwortänderung innerhalb der ITscope Online Plattform:
Das Login Passwort können Sie in ihrem Mitarbeiterprofil ändern.
Hier anbei die Schritte dazu:
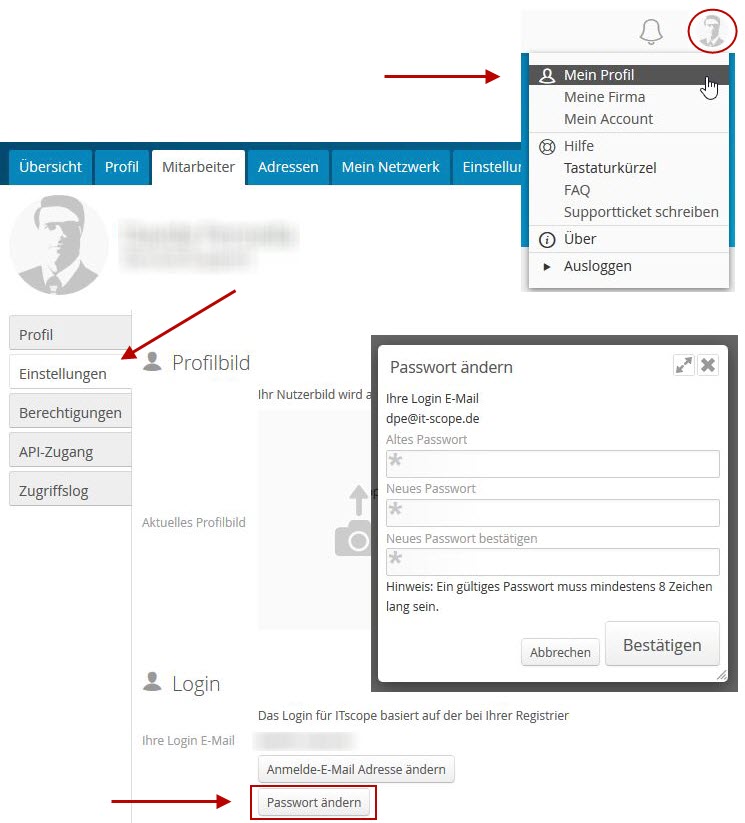
Begeben Sie sich zu ihrem Mitarbeiterprofil in dem Sie oben rechts mit der Maus über ihr Mitarbeiter Foto navigieren und auf die Option „Mein Profil“ klicken (siehe Screenshot unten).
In ihrem Mitarbeiterprofil haben Sie nun unter dem Tabreiter „Einstellungen“ u.a. die Möglichkeit die Passwort-Änderung durchzuführen:
Kicken Sie dazu auf die Schaltfläche „Passwort ändern“ und geben entsprechend die notwendigen Daten an.

- Möglichkeit „Passwort vergessen„:
-
Warum landen Angebots-Mails im Spam Ordner der Kunden oder kommen gar nicht erst an?
Wenn ich aus ITscope heraus eine Angebots-Mail verfasse und diese an meine Endkunden versende, kommen diese Mails zurück (Undelivered Mail Returned to Sender) oder landen im Spam Ordner des Kunden.
Wie kann man dieses Problem lösen?
E-Mails, die Sie aus ITscope heraus unter Ihrem Namen versenden, werden im Auftrag Ihrer User-E-Mail-Adresse versendet.
Zunächst ist dies in diesem Fall nützlich, da die E-Mails professioneller wirken, wenn Ihre E-Mail-Adresse angegeben wird. Jedoch kann genau diese Funktion auch von Angreifern genutzt werden, um den Absender der E-Mail zu fälschen.
Aus diesem Grund wurde das Sender Policy Framework (kurz SPF) und DKIM eingeführt, um das Fälschen der Absenderadresse einer E-Mail zu verhindern. Da wir streng genommen genau dies tun, wird die E-Mail vom Empfänger abgelehnt (oder landet in dessen Spam-Ordner), da unsere Mailserver nicht berechtigt sind, Ihre Domain zu „nutzen“. Durch Einrichten Ihrer Domain und Hinzufügen der SPF und DKIM DNS TXT-Einträge sind wir in den Augen empfangender Mailserver berechtigt, Ihre Domain zu verwenden:
Hier wird die Einrichtung Ihrer Domain in den ITscope-Accounteinstellungen erklärt.
Weitere Informationen zu SPF-Einträgen finden Sie unter https://de.wikipedia.org/wiki/Sender_Policy_Framework
-
Wie kann ich aus einem Angebot heraus eine Bestellung anlegen und wie lege ich diese im allgemeinen Warenkorb ab?
Wenn Sie ein Angebot erstellt haben, können Sie aus diesen heraus eine Bestellung anlegen.
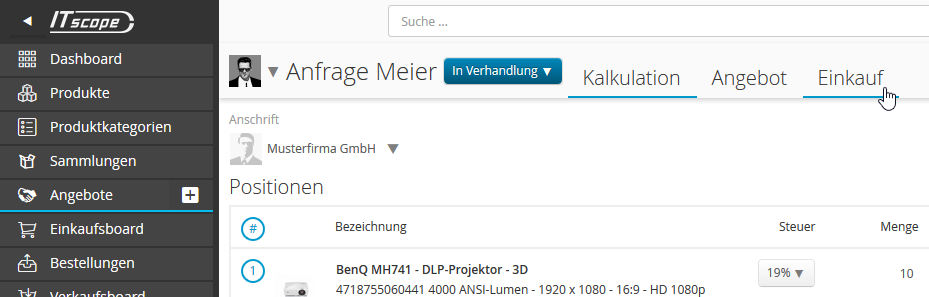
Navigieren Sie dazu zum Tabreiter „Einkauf“
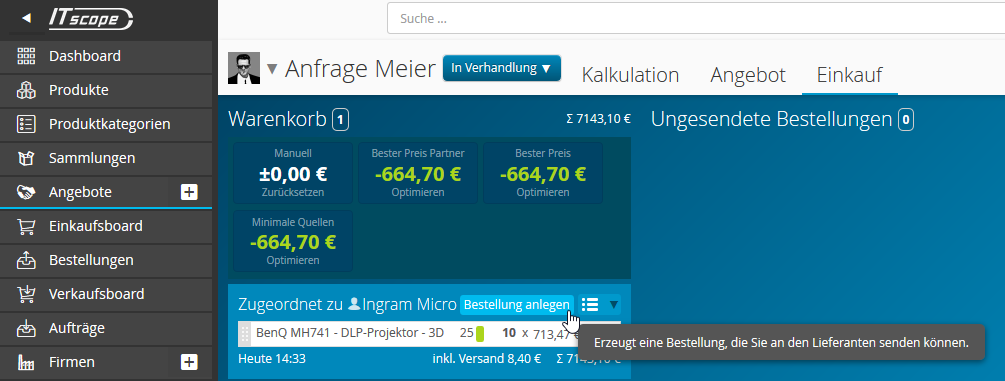
Sie erhalten nun einen Warenkorb speziell für dieses Angebot.
Hier können Sie wie gewohnt Ihren Warenkorb optimieren.
Sind Sie mit der Optimierung zufrieden, können Sie entsprechend die Bestellung anlegen

Wie übergebe ich eine Bestellung, die ich im individuellen „Angebots-Warenkorb“ habe, zum allgemeinen/gemeinsamen Warenkorb um Sie von dort aus gesammelt zu bestellen?
Die Bestellung die aus einem Angebot erzeugt wird kann einfach zum allgemeinen Warenkorb kopiert werden.
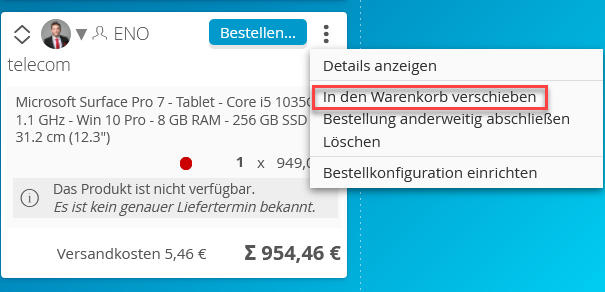
Um dies durchzuführen können Sie einfach im Angebot oben rechts den Button „Optionen“ anklicken.
Beim Klicken öffnet sich ein Menü, in dem die Option „In den Warenkorb verschieben“ vorhanden ist.Siehe folgenden Screenshot:

Sobald Sie diese Option anklicken werden Artikel zum allgemeinen Warenkorb / Einkaufsboard kopiert und können von dort aus (evtl. zusammen mit anderen Artikel die schon vorhanden sind) bestellt werden.
-
Welche IP Range muss ich freigeben, damit ITscope auf mein System zugreifen kann (z.B. Mailserver)?
Durch Server Umstellungen und ist unsere alte IP Range nicht mehr im Einsatz:
- 213.95.76.224/27
Diese können Sie aus Ihren Einstellungen entfernen.
Damit der Zugriff auf Ihre Systeme reibungslos funktionieren kann müssen folgende neue Server IP Ranges ab sofort (13.11.2019) freigeschaltet sein:
- 85.115.14.84/32
- 212.60.201.184/30
-
Wo finde ich die Lieferanten ID in ITscope?
Innerhalb der ITscope Plattform gibt es 2 Möglichkeiten die Lieferanten ID (supplierId) herauszufinden:
- Auf dem Lieferanten Profil
- Innerhalb der Bezugsquellendetails
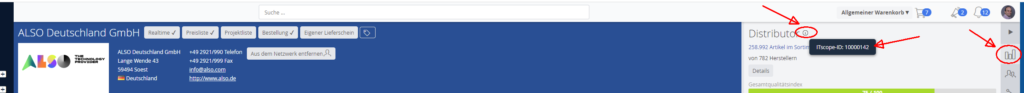
Auf dem Lieferanten Profil
Um die supplierID im Lieferanten Profil zu finden, genügt es einfach den jeweiligen Lieferant zu suchen und im rechten Kontext Menü auf dem Statistik Bereich zu klicken.
Dort finden Sie die Verlinkung zum Lieferanten Sortiment inkl der supplierId als Hinweistext.
Siehe folgenden Screenshot als Beispiel für die supplierId von ALSO Deutschland.
Link zum Firmenprofil von ALSO Deutschland in ITscope:
https://www.itscope.com/red/app#companies/page/3452d93e-ffd4-11e0-b809-001b213e9102/tab-profileInnerhalb der Bezugsquellendetails
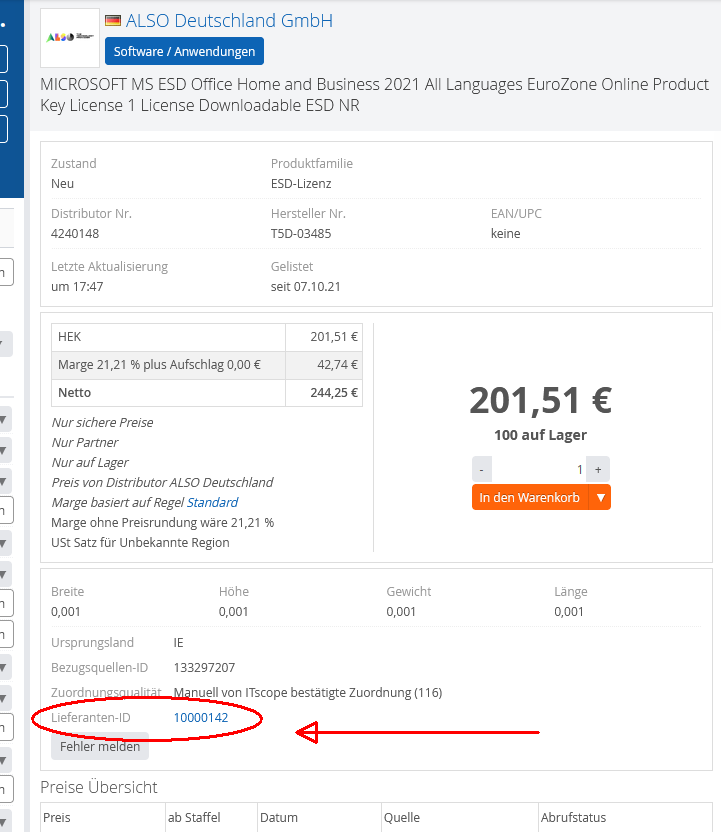
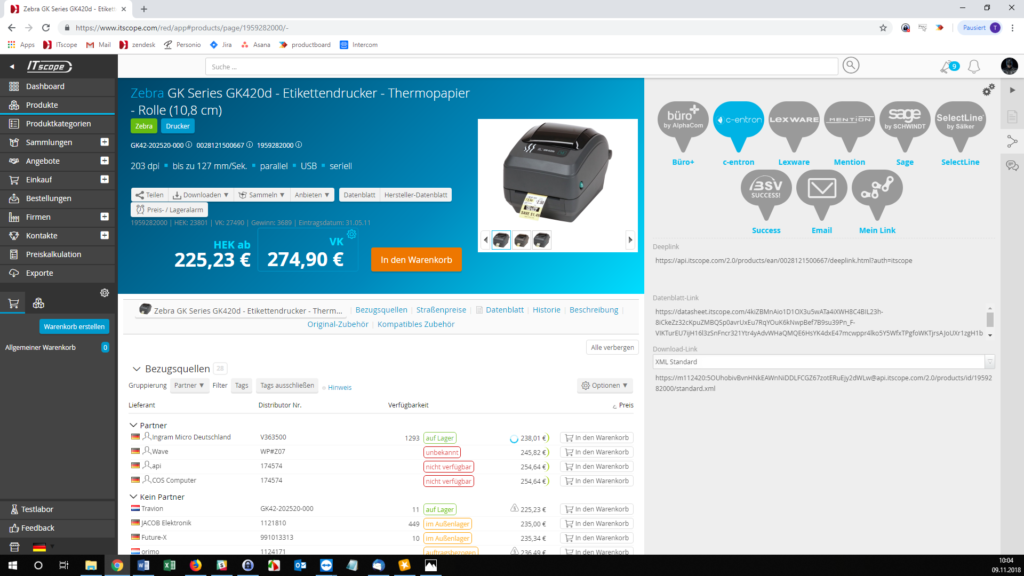
Um die supplierId innerhalb der Bezugsquellendetails zu finden, genügt es ein Produkt zu suchen und anschließend auf die gewünschte Bezugsquelle (Lieferantenname) zu klicken.
In den angezeigten Bezugsquellendetails können Sie dann die supplierID einsehen
Siehe folgendes Beispielprodukt inkl. Screenshot:
Link zum Produkt: https://www.itscope.com/red/app#products/page/11576263000/-
-
Wie aktiviere/ deaktiviere ich einen Mitarbeiter?
Die Deaktivierung / Aktivierung erfolgt über den „Account Inhaber“ selbst bzw. über den User der die „Administrator Rechte“ hat.
Nähere Informationen können Sie unter folgendem Eintrag innerhalb der ITscope Online Hilfe finden.
-
Wie kann ich meine ITscope Login E-Mail Adresse ändern?
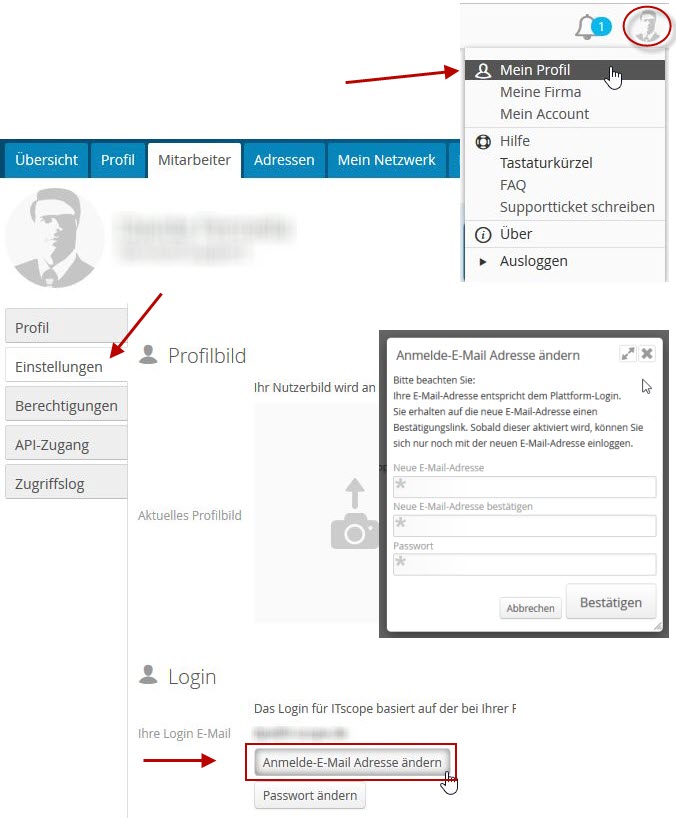
Um Ihre Login E-Mail Adresse zu ändern müssen Sie sich in ITscope erfolgreich einloggen, und diese entsprechend in Ihrem Mitarbeiterprofil wie folgt ändern:
- Begeben Sie sich zu ihrem Mitarbeiterprofil in dem Sie oben rechts mit der Maus über ihr Mitarbeiter Foto navigieren und auf die Option „Mein Profil“ klicken (siehe Screenshot unten).
In Ihrem Mitarbeiterprofil haben Sie nun im Tabreiter „Einstellungen“ u.a. die Möglichkeit die Anmelde E-Mail Adresse zu ändern. - Kicken Sie dazu auf die Schaltfläche „Anmelde E-Mail Adresse ändern“ und geben entsprechend die notwendigen Daten an.

- Begeben Sie sich zu ihrem Mitarbeiterprofil in dem Sie oben rechts mit der Maus über ihr Mitarbeiter Foto navigieren und auf die Option „Mein Profil“ klicken (siehe Screenshot unten).
-
Wie kann ich meine individuellen Preise in ITscope hinterlegen?
Ich sehe bei einigen Lieferanten keine Preise und auch die Lieferanten die Preise anzeigen enthalten nicht meine individuellen Konditionen bei dem jeweiligen Disributor. Wie schaffe ich es meine eigenen Preise zu sehen?
Was muss ich dazu einrichten?
Die Daten für die jeweilige Funktion (Individuelle Preise, Realtime Preise und Bestellungen) müssen einzeln bei jedem Distributor beantragt werden.
Sobald die Daten, wie Kundennummer und entsprechende Passwörter vorliegen, kann die Partnerschaft begonnen werden.
Suchen Sie dazu nach dem gewünschten Lieferant im „Suchfeld„, dann klicken die Schaltfläche „Zum Netzwerk hinzufügen“ und tragen in dem Feld Ihre Kundennummer ein, die Sie vom jeweiligen Lieferanten erhalten haben. Klicken Sie zum Abschluss nochmals auf „Zum Netzwerk hinzufügen“
Daraufhin öffnet sich automatisch der eService Bereich „Mein Konto„, wo alle Zugangsdaten etc. eingetragen werden können, die Sie vom Lieferant bekommen haben.
Klicken Sie nach Eingabe aller Daten auf „Einstellung aktivieren“ um den Einrichtungsvorgang zu beenden!
Mehrere Informationen finden Sie in bei Einrichten von Lieferantenkonten
Wichtiger Hinweis: die Partnerschaft mit der Firma ALSO Deutschland GmbH dauert immer 1 Werktag.
-
Wie richten Sie eine Schnittstelle zu weclapp ein?
Diese FAQ ist ein erweiterter Auszug aus der Dokumentation von Weclapp (siehe https://doc.weclapp.com/documentation/erste-schritte-schnittstellen/itscope/)
- melden Sie sich bei weclapp an
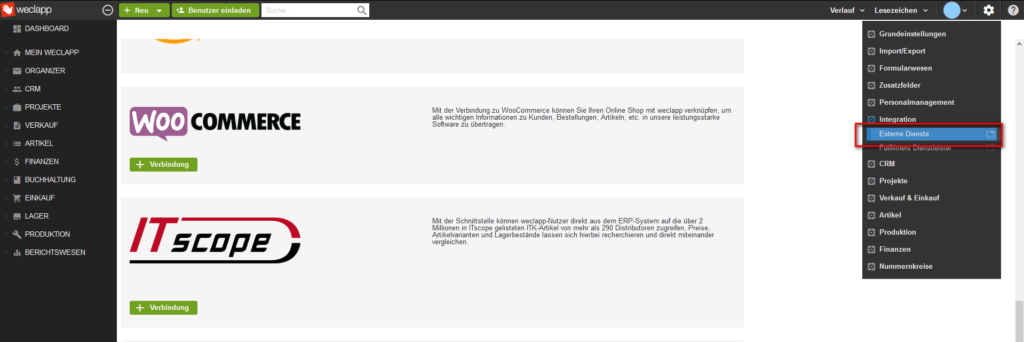
- klicken Sie auf das Zahnrad im oberen rechten Teil
- wählen Sie den Menüpunkt Integration\Externe Dienste aus
- suchen Sie in der Liste ITscope aus

5. fügen Sie ITscope mit dem Button Verbidnung hinzu
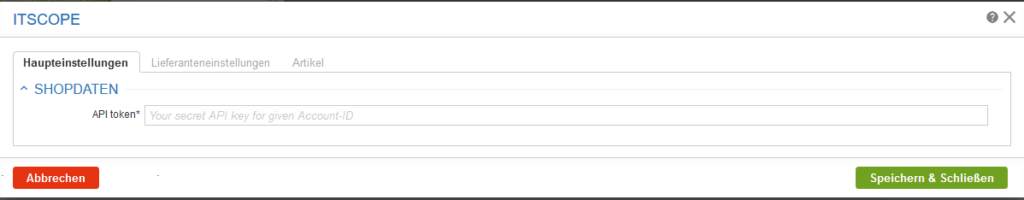
6. im Anschluss öffnet sich das Konfigurationsfenster. Hinterlegen Sie hier Ihren ITscope Api Key

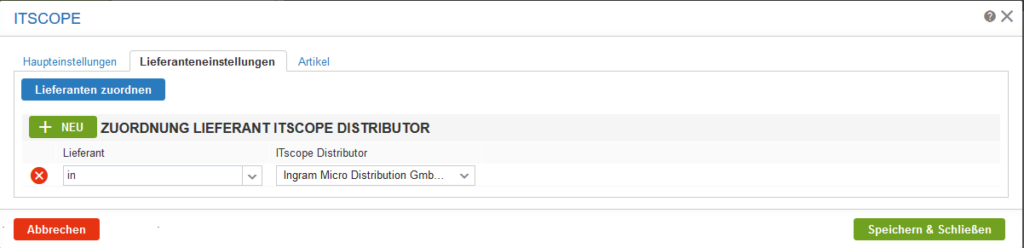
7. im zweiten Konfigurationsschritt verknüpfen Sie Ihre Lieferanten mit den ITscope Lieferanten

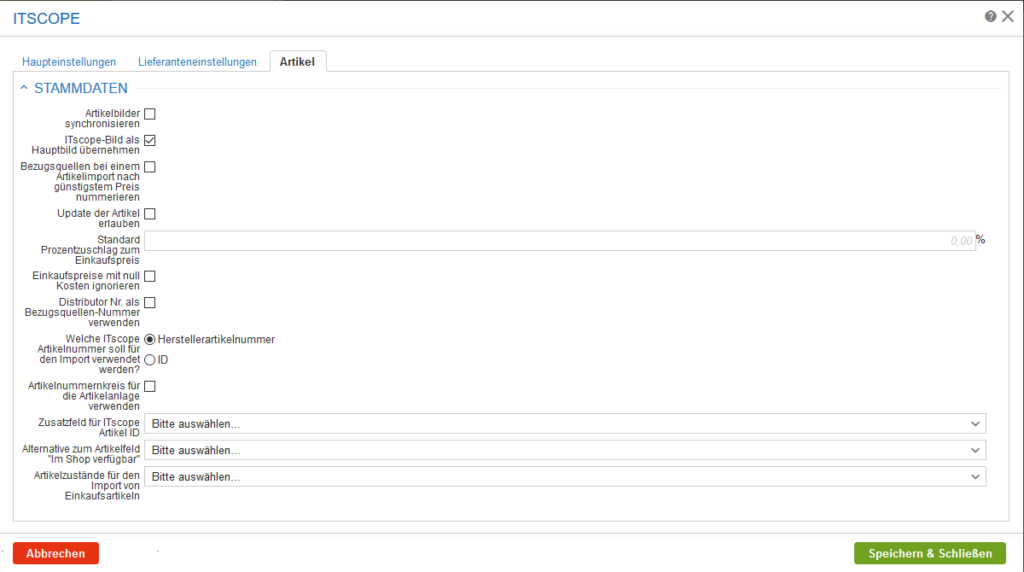
8. Unter dem Reiter können Sie artikelspezifischen Einstellungen vornehmen

9. Speichern & schließen die Einstellungen. Die Schnittstelle ist nun soweit eingerichtet
10. Klicken Sie auf Ihre Benutzerprofil rechts oben, „Meine-Einstellungen“. FAQ Eintrag: Wo finden Sie Ihren individuellen API key?
11. Scrollen Sie zu dem Punkt API-Token und kopieren hier Ihren API-Token
12. Wechseln Sie zu ITscope, suchen hier ein Produkt und öffnen Sie die Teilen Kacheln anschließend ein klick auf die Zahnräder

13. Fügen Sie nun den kopierten Token ein und Ihre Weclapp Domain. Diese finden Sie in Weclapp-> Mein Weclapp-> Unternehmensdaten->persönliche Webadresse konfigurieren
-
Wie behebe ich Fehler bei der Übertragung einer Bestellung von weclapp an ITscope?

Liebe Kunden,
direkte Bestellungen aus weclapp mit elektronischem Belegaustausch erleichtern Ihren Arbeitsalltag: Erhalten Sie Bestellbestätigungen, Lieferscheine, Trackinginformationen und Rechnungen, indem Sie direkt aus weclapp über die ITscope-Schnittstelle bestellen. Über 370 Distributoren sorgen bei ITscope für die nötige Auswahl.
Vielleicht sind Sie dabei jedoch schon auf das Problem gestoßen, welches leider im Moment alle weclapp-Nutzer in ITscope betrifft: Aktuell können keine Bestellungen, die aus weclapp an ITscope übertragen werden, von den Lieferanten bearbeitet werden und werden daher storniert oder nicht angenommen.
Hintergrund ist, dass alle weclapp Bestellungen eine interne ID enthalten, welche für den Lieferanten unbekannt ist, sodass dieser die Bestellung nicht annehmen bzw. durchführen kann, da nicht nachvollziehbar ist, um welche bestellten Artikel es sich handelt.So lösen Sie das Problem
Damit alles problemlos funktioniert, aktivieren Sie bitte die folgende Einstellung in weclapp:
- Globale Einstellung -> Integration -> Externe Dienste -> ITscope -> dann auf den Reiter „Artikel“ -> Dort setzen Sie bitte ein Häkchen bei „Distributor Nr. als Bezugsquellen-Nummer verwenden„
Anschließend sollte bei den nächsten Bestellungen alles richtig funktionieren.
Sollten dennoch Probleme auftauchen oder die Einstellung nicht funktionieren, wenden Sie sich bitte direkt an weclapp Support unter der E-Mail Adresse support@weclapp.com
-
Wie lege ich einen korrekten ITscope Export für den ElectronicSales Import an?
Als Grundvoraussetzung benötigen Sie Ihren API Key und die ExportId des von Ihnen erstellen ITscope Exports.
Link zum Thema API Key: https://guide.itscope.com/kb/mitarbeiterprofil/
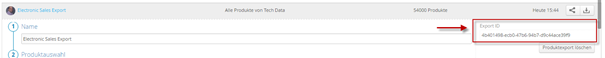
Link zum Thema ExportId (siehe Punkt 8 auf der Grafik): https://guide.itscope.com/kb/anlegen-von-datenexporten/
Um Exporte speziell beim ElectronicSales Import korrekt in ITscope anzulegen müssen folgende Schritte und Hinweise beachtet werden:

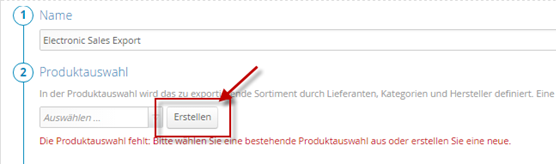
2. Exportnamen festlegen und Produktauswahl treffen

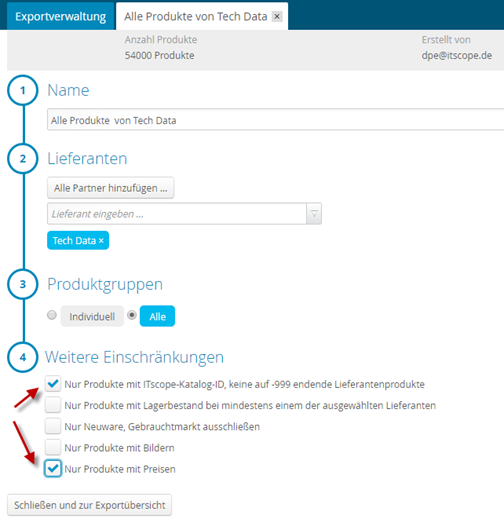
3. Lieferanten und Produktgruppen auswählen
Wichtiger Hinweis:- Bitte achten Sie bei der Lieferantenauswahl darauf, dass Sie bei diversen Distributoren keine Standardpreise bekommen und hier im Partnernetzwerk Ihre individuellen Preislisten konfigurieren müssen (siehe dazu auch folgenden Hilfe Beitrag: https://guide.itscope.com/kb/einrichten-von-lieferantenkonten/).
- Aktivieren Sie mindestens folgende Optionen / Einschränkungen
- Nur Produkte mit ITscope-Katalog-ID, keine auf -999 endene Lieferantenprodukte
- Nur Produkte mit Preisen

4. Datenprofil und Datenformat festlegen
- Version API 2.0
- Datenprofil: „Standard“
- Datenformat: „CSV“
- Aktivieren der Option „Langtexte einschließen“
(Marketingtexte, HTML-Datenblatt)

Zum Abschluss müssen Sie dann entsprechend ElectronicSales Ihre ExportId mitteilen und Ihren persönlichen API Key.
- Bitte achten Sie bei der Lieferantenauswahl darauf, dass Sie bei diversen Distributoren keine Standardpreise bekommen und hier im Partnernetzwerk Ihre individuellen Preislisten konfigurieren müssen (siehe dazu auch folgenden Hilfe Beitrag: https://guide.itscope.com/kb/einrichten-von-lieferantenkonten/).
-
Wie finden Sie die Schnittstellendokumentation von ITscope-Selectline?
Über folgenden Link finden Sie eine ausführliche Dokumentation zu der Schnittstelle zwischen ITscope und Selectline: zur Dokumentation
-
Wie finden Sie die Schnittstellendokumentation von ITscope-SITE / Microsoft Dynamics NAV?
Über folgenden Link finden Sie eine ausführliche Dokumentation zu der Schnittstelle zwischen ITscope und SITE / Microsoft Dynamics NAV:
-
Woher bekommen Sie die aktuellsten Links zur Lexware Schnittstelle?
Beim Aktualisieren der Lexware Schnittstelle zu ITscope bekomme Sie einen Fehler, da Sie schon auf eine neue Lexware aktualisiert haben.
Um die Links für die Lexware Schnittstelle zu bekommen, können Sie uns gerne Ihre Anfrage an support@itscope.com senden.
Wir senden Ihnen dann entsprechend die Links zur Dokumentation und Plugin per Mail an Ihrer Adresse.
-
Wie finden Sie die Schnittstellendokumentation von ITscope – Sage Office Line?
Über folgenden Link finden Sie eine ausführliche Dokumentation zu der Schnittstelle zwischen ITscope und Office Line: zur Dokumentation
- Wie können Sie ein Produkt in c-entron.NET teilen?
-
Wie können Sie ein Angebot über c-entron.NET teilen?
Sie können ein erstelltes ITscope Angebot über die Schnittstelle in c-entron.NET teilen.
1. Legen Sie ein Angebot in ITscope an
2. Über den Aktivitäten stream können Sie nun das Angebot in die c-entron importieren

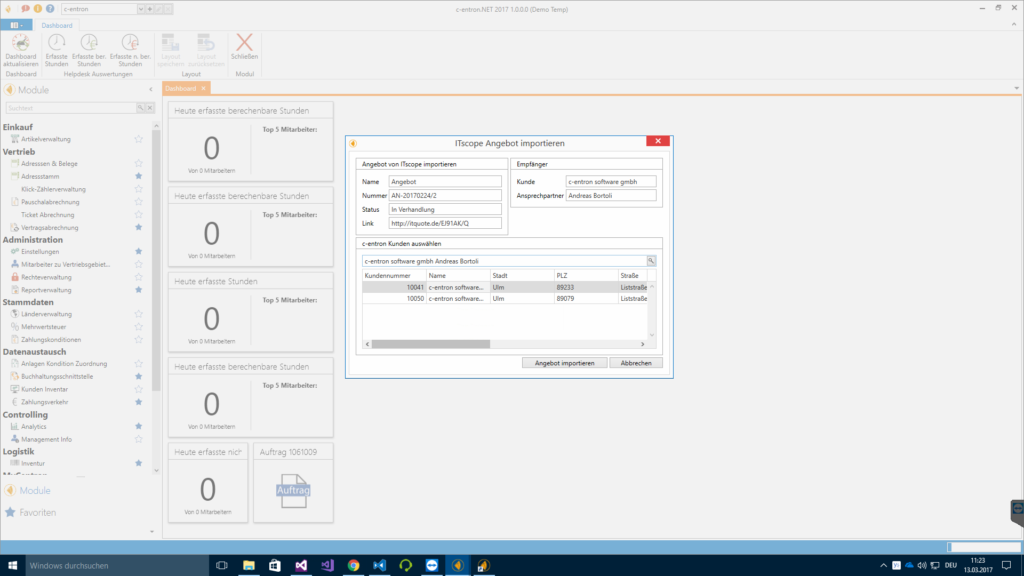
3. Die c-entron.NET wird geöffnet und Sie können nun den Kunden auswählen:

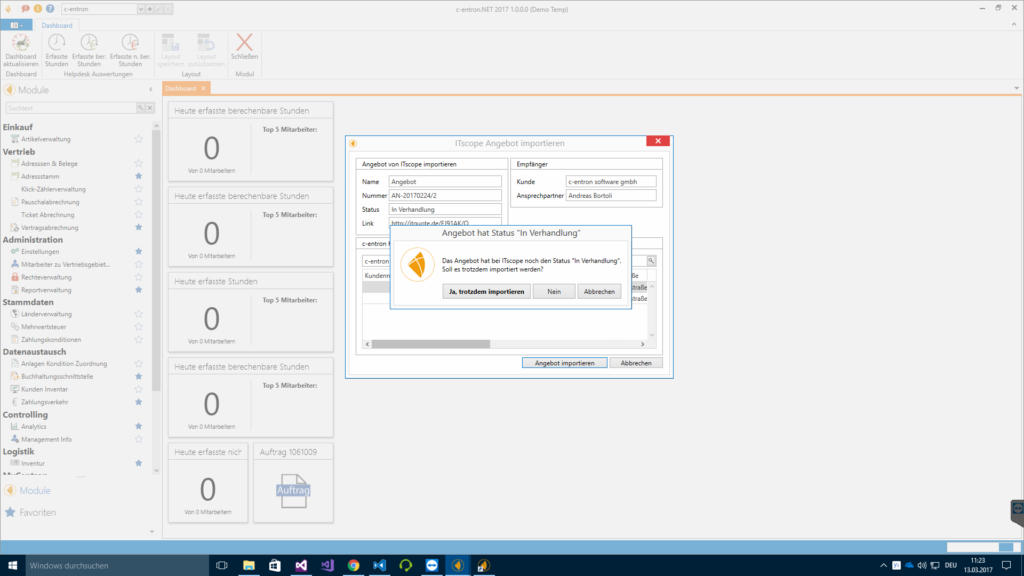
4. Bestätigen Sie das folgende Fenster mit “Ja,trotzdem importieren.

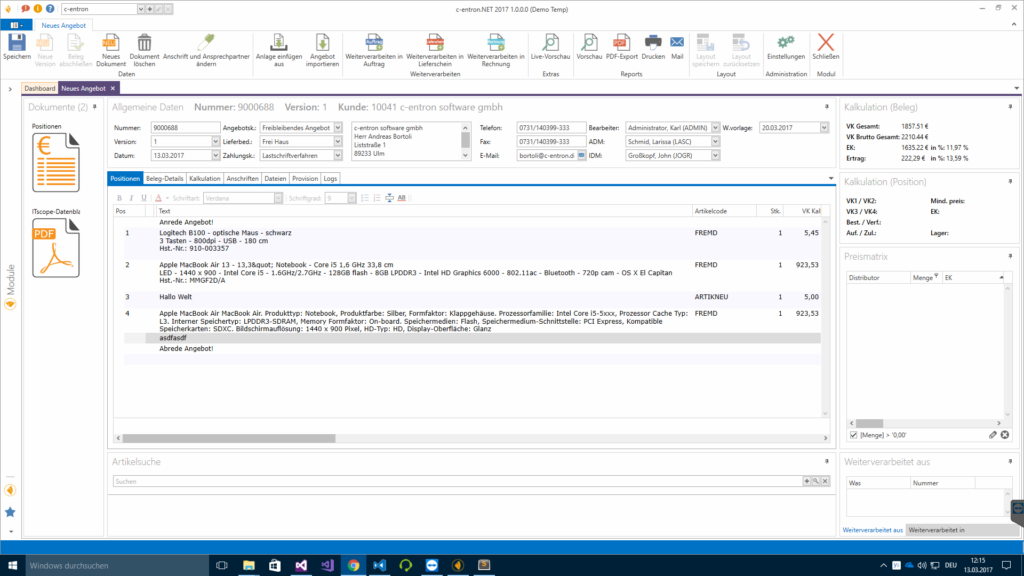
5. Nun wird das Angebot entsprechend importiert:

-
Wie richten Sie eine Schnittstelle zu c-entron.NET ein?
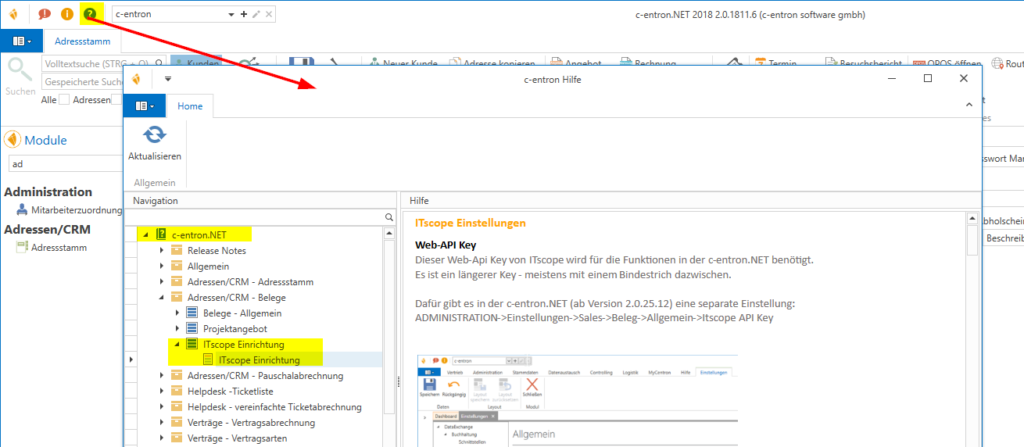
Für die Schnittstelleneinrichtung zwischen ITscope und c-entron.net benötigen Sie Ihren API-key von ITscope. Wo Sie diesen finden lesen Sie ebenfalls in Unseren FAQ’s nachlesen.
Einrichtung seitens c-entron.net:Dafür gibt es in der c-entron.NET (ab Version 2.0.25.12) eine separate Einstellung:
ADMINISTRATION -> Einstellungen -> Sales -> Beleg -> Allgemein -> ITscope API Key- Man öffnet in der Modulauswahl die „Einstellungen“
- Dann den Reiter „Vertrieb“
- Daraus dann den Reiter „Belege“
- Dort wählt man „Allgemein“ aus
- Hier lässt sich die Schnittstelle anlegen und testen

Danach kann im neuen Belegwesen der c-entron.NET der Content (wie Bilder, PDF und Texte), sowie die Online-Preisinformationen und –Verfügbarkeiten genutzt werden.
Klicken Sie hierzu auf den Artikel mit rechter Maustaste -> Daten importieren -> von ITscope importieren


Für weitere Informationen könnten Sie auch gerne das Hilfe-Portal der c-entron.NET in anspruchnehmen:

FAQ kann in der integrierten Hilfe abgerufen werden.
Diese finden Sie im Hauptmenü der c-entron.NET

-
Wie richten Sie eine Schnittstelle zu Mention ein?
Über folgenden Link finden Sie eine ausführliche Dokumentation zu der Schnittstelle zwischen ITscope und Mention: zur Dokumentation
-
Wie richten Sie eine Schnittstelle zu Lexware ein?
Auf folgendem Link finden Sie eine ausführliche Dokumentation zu der Schnittstelle zwischen ITscope und Lexware: zur Dokumentation
-
Warum können Sie Ihren Firmennamen nicht selbst ändern?
Alle Firmen auf ITscope werden in unserem Registrierungsprozess überprüft. Dies dient zum Schutz aller Nutzer und um Missbrauch zu vermeiden. Jeder Account / Vertrag besteht mit der zuvor registrierten Firma.
-
Wie können Sie Ihren Vertrag/ Vertragslaufzeit ändern?
Eine Anleitung zur Bearbeitung Ihrer Vertragssituation finden Sie hier: Verträge kaufen oder ändern
-
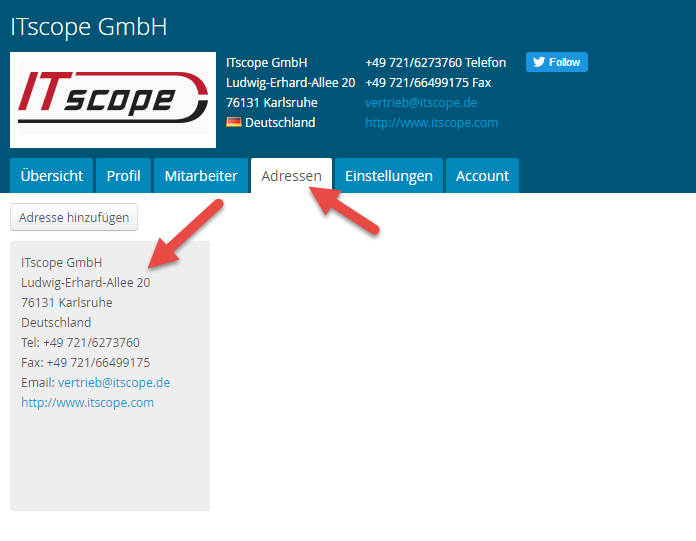
Ihre Anschrift hat sich geändert. Wie ändern Sie Ihre Rechnungsadresse?
Sie können Ihre Anschrift innerhalb Ihres Firmenprofils selbst ändern:

-
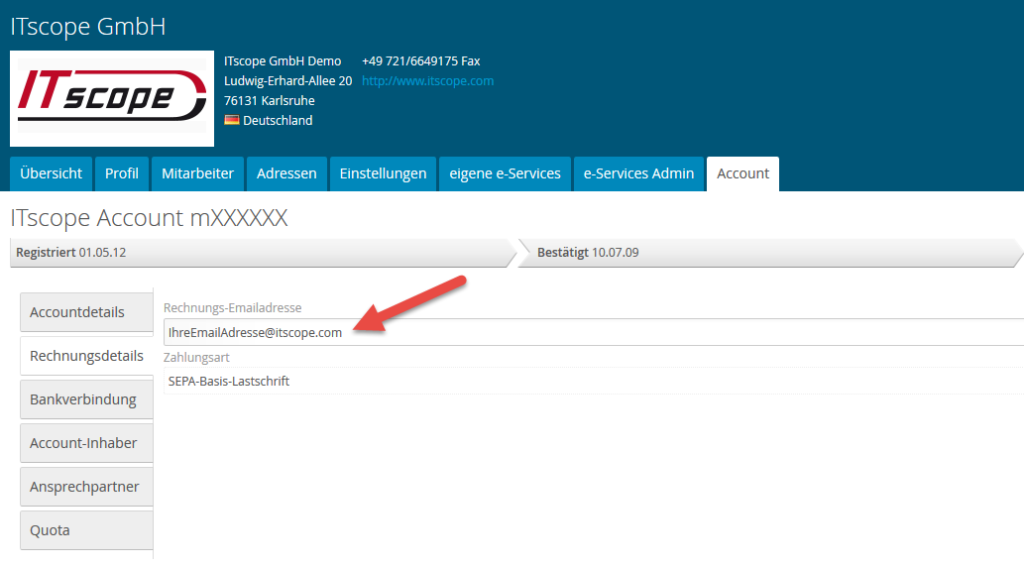
Wie änderen Sie Ihre eingestellte Rechnungs-E-Mail-Adresse?
Sie können die Adresse innerhalb Ihres Firmenprofils selbst ändern:

-
Wie können Sie Ihre Bankverbindung ändern?
Sofern Sie bereits ein SEPA-Lastschrift-Mandat online hinterlegt haben, können Sie dies bequem innerhalb Ihres Accounts ändern:

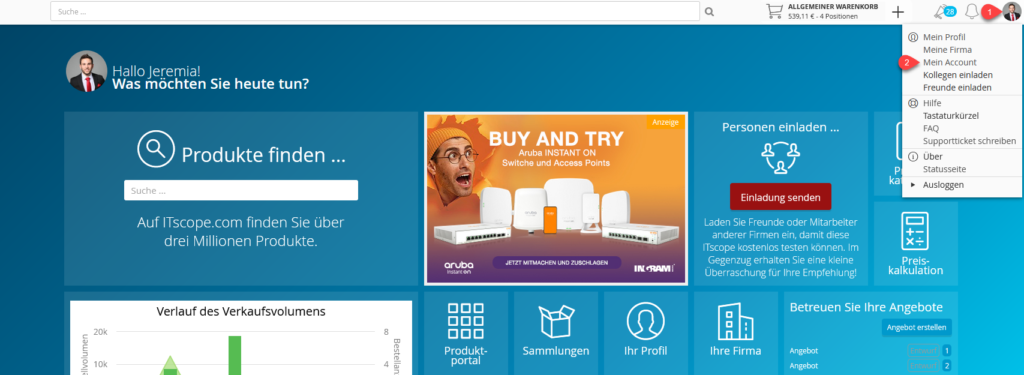
Klicken Sie dafür, egal auf welchem Fenster Sie sich befinden, auf Ihr Profil (1). Anschließend öffnen Sie den Menüpunkt „Mein Account“ (2).

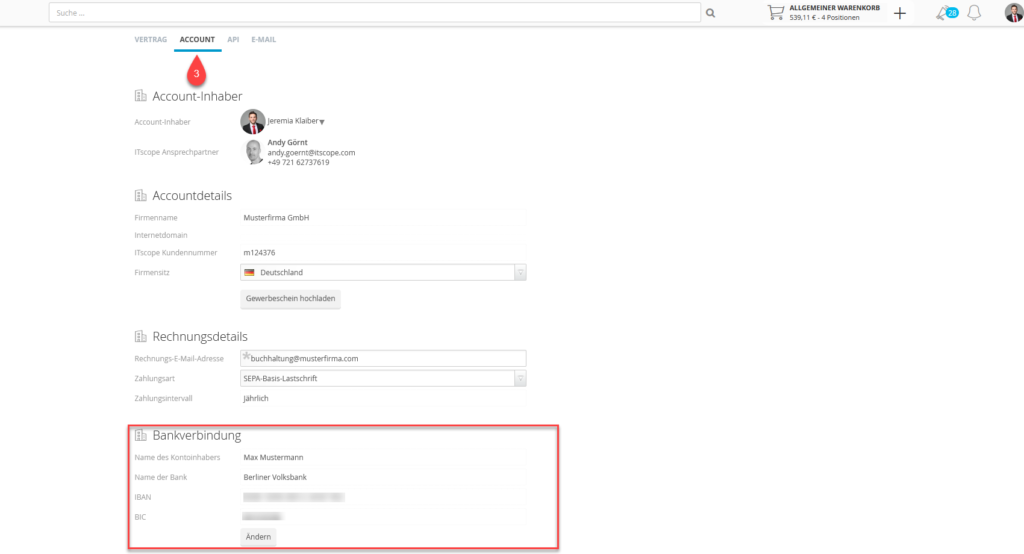
Anschließend landen sie in folgendem Fenster und öffnen den Reiter „Account“ (3). Hier können Sie alle Einstellungen bezüglich Ihrer Bankverbindung vornehmen.
Falls Ihr SEPA-Lastschrift-Mandat in der Vergangenheit über ein Formular erteilt wurde, und Sie dies nun ändern möchten, benötigen wir ein neues Mandat.
Kontaktieren Sie uns dazu gerne unter accounting@itscope.com
-
Kann auch per Kreditkarte bezahlt werden?
Dies ist leider nicht möglich!
Sie haben die alternativ die Möglichkeit die Zahlung per PayPal zu senden: payment@itscope.com
-
Ist es möglich Ihren Vertrag auf eine andere Firma zu übertragen?
Sie können Ihren Vertrag auf eine andere Firma übertragen. Hierzu benötigen wir folgende Unterlagen:
- Eine offizielle, schriftliche Zustimmung des aktuellen Vertragspartners (durch eine Person mit Vertretungsmacht) den geschlossenen Vertrag (Kundennummer) mit allen enthaltenen Account-Einstellungen ab dem “Datum” an Sie zu übergeben.
- Eine offizielle, schriftliche Zustimmung des neuen Vertragspartners (durch eine Person mit Vertretungsmacht) den Vertrag mit allen Rechten und Pflichten zum “Datum” zu übernehmen.
- Daneben benötigen wir einen aktuellen Handelsregisterauszug des zukünftigen Vertragspartners.
Die o.g. Unterlagen senden Sie uns bitte mit dem Betreff “Anfrage zur Vertragsübernahme” per Email an buchhaltung@itscope.com
Nach erfolgreicher Prüfung Ihrer Unterlagen erhalten Sie eine schriftliche Bestätigung von uns.
- Eine offizielle, schriftliche Zustimmung des aktuellen Vertragspartners (durch eine Person mit Vertretungsmacht) den geschlossenen Vertrag (Kundennummer) mit allen enthaltenen Account-Einstellungen ab dem “Datum” an Sie zu übergeben.
-
Wie können Sie Ihren Firmennamen ändern?
Die Änderung vom Firmennamen kann nur durch uns erfolgen da wir zuvor dies überprüfen müssen.
Zum allseitigen Schutz und um Verwechslungen zu vermeiden, müssen alle unsere Kunden Ihre vollständige Firmierung auf unserer Plattform ausweisen.
Die Angabe der jeweiligen Rechtsform (z. B. GmbH, AG, KG, etc. oder bei inhabergeführten Unternehmen z. B. Musterfirma, Inh. Max Mustermann) ist hierbei zwingend notwendig.
Falls Sie ein inhabergeführtes Unternehmen sind können Sie uns den neuen Firmennamen per E-Mail an buchhaltung@itscope.com mitteilen ohne Angabe von Gewerbeschein.
Falls Sie nicht mehr Inhabergeführt sind (z.B. GmbH usw.) müssen Sie uns einen Gewerbeschein per E-Mail zusenden damit wir die Änderung prüfen und für Sie vornehmen können.
Eine Änderung ist also nur dann möglich, wenn sich der Firmenname oder die Rechtsform offiziell ändert. Dazu wenden Sie sich bitte an unsere Buchhaltung unter der E-Mail-Adresse buchhaltung@itscope.com.
TeamViewer QuickSupport und QuickJoin Modul
Benutzen Sie unser personalisiertes QuickSupport oder QuickJoin Modul.
Diese Module können ohne jegliche Administratorrechte auf Ihrem PC ausgeführt werden und bedürfen keiner Installation.